Mikmak Home AdminIndex wireframe naar HTML
De klant wil voor het admin gedeelte een lay-out die helemaal niet gelijkt op een Windowsformulier. Hij wil grote knoppen die intuïtief aangeven wat er gebeurt als je er op klikt.
Design
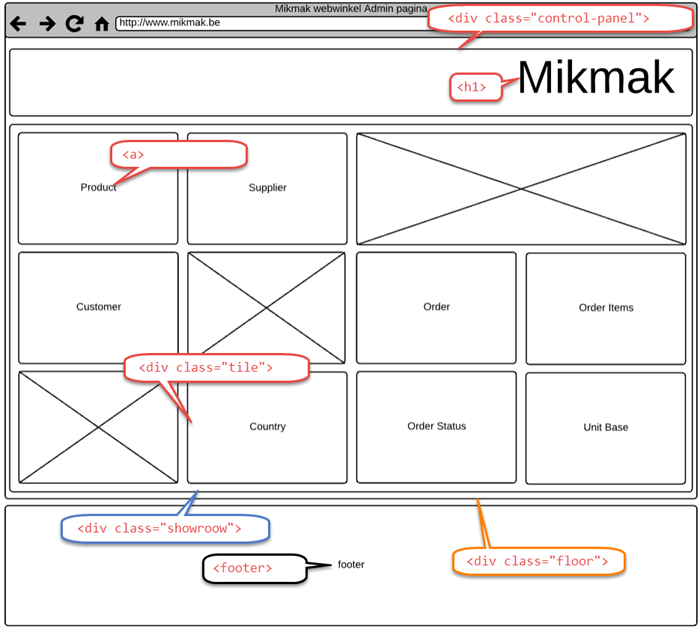
We vertrekken van de wireframe voor de Index pagina om de HTML indeling op te stellen.

Oplossing
Voeg op dezelfde manier als voor de Home Index Pagina, de Home AdminIndex pagina toe. Geef er de naam AdminIndex.cshtml aan en plaats het bestand in de map Home in de Views map.
In het showroom element plaatsen we een tegel voor elke entiteit.
@{
Layout = "~/Views/Shared/MasterLayout.cshtml";
}
<div class="floor" id="adminindex-floor">
<div class="control-panel">
<a href="Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1>Mikmak</h1>
</div>
<div class="showroom">
<div class="tile hover">
<a href="/Product/Editing" class="mask fade-in-left">
<h2>Producten editen</h2>
<p>Producten die in de webwinkel te koop zijn inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Producten</h1>
<p>Editen</p>
</div>
<div class="tile hover">
<a href="/Supplier/Editing" class="mask fade-in-left">
<h2>Leveranciers editen</h2>
<p>Leveranciers inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Leveranciers</h1>
<p>Editen</p>
</div>
<div class="tile hover">
</div>
<div class="tile hover">
</div>
<div class="tile hover">
<a href="/Customer/Editing" class="mask fade-in-left">
<h2>Klanten editen</h2>
<p>Klanten inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Klanten</h1>
<p>Editen</p>
</div>
<div class="tile hover">
<a href="/Order/Editing" class="mask fade-in-left">
<h2>Bestellingen editen</h2>
<p>Bestellingen van klanten inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Bestellingen</h1>
<p>Editen</p>
</div>
<div class="tile hover">
<a href="/OrderItems/Editing" class="mask fade-in-left">
<h2>Bestellingitems editen</h2>
<p>Bestellingitems statistieken.</p>
<span class="action">Kiezen</span>
</a>
<h1>Bestellingitems</h1>
<p>Editen</p>
</div>
<div class="tile hover">
<a href="/Category/Editing" class="mask fade-in-left">
<h2>Categorieën editen</h2>
<p>Categorie voor producten die in de webwinkel te koop zijn inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Categorieën</h1>
<p>Editen</p>
</div>
<div class="tile hover">
<a href="/Country/Editing" class="mask fade-in-left">
<h2>Landen editen</h2>
<p>Landen inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Landen</h1>
<p>Editen</p>
</div>
<div class="tile hover">
<a href="/OrderStatus/Editing" class="mask fade-in-left">
<h2>Orderstatus editen</h2>
<p>Orderstatus inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Orderstatus</h1>
<p>Editen</p>
</div>
<div class="tile hover">
<a href="/UnitBase/Editing" class="mask fade-in-left">
<h2>Basiseenheid editen</h2>
<p>Basiseenheid voor producten inserten, updaten en deleten.</p>
<span class="action">Kiezen</span>
</a>
<h1>Basiseenheid</h1>
<p>Editen</p>
</div>
</div>
</div>
2017-01-03 13:23:27